Memindahkan Widget Contact Form Ke Halaman Blogger
Selasa, 20 Januari 2015
Edit
Pada awal-awal kemunculannya, Widget Contact Form hanya sanggup dipasang pada sidebar blogspot. Namun memasuki 2015, form yang membantu kita berinteraksi eksklusif dengan pemilik blog ini sudah sanggup dipakai tanpa harus dipasang di sidebar.
bloGoooblok sendiri telah memasang widget ini di halaman khusus Hubungi Kami. Sehingga tidak menciptakan terlalu banyak space di sidebar.
(Baca: Menambahkan Contact Form di Sidebar Blogger).
Sebelumnya, bloGoooblok memakai contact form dari penyedia pihak ketiga adalah dari 123ContactForm. Jika Anda juga berniat memakai metode ini tak ada salahnya, pelajari caranya disini (Cara Membuat Layanan Contact Us di Blog).
Pada tutorial kali ini kami akan menjelaskan cara menambahkan widget contact form hanya muncul pada halaman tertentu saja. Ikuti langkah-langkah di bawah ini untuk memindahkan Formulir Kontak ke halaman terpisah. Jika Anda ingin melihat contohnya, Anda sanggup menyidik halaman Hubungi Kami dibagian footer blog ini.
Sumber https://www.blogooblok.com/
bloGoooblok sendiri telah memasang widget ini di halaman khusus Hubungi Kami. Sehingga tidak menciptakan terlalu banyak space di sidebar.
(Baca: Menambahkan Contact Form di Sidebar Blogger).
Sebelumnya, bloGoooblok memakai contact form dari penyedia pihak ketiga adalah dari 123ContactForm. Jika Anda juga berniat memakai metode ini tak ada salahnya, pelajari caranya disini (Cara Membuat Layanan Contact Us di Blog).
Pada tutorial kali ini kami akan menjelaskan cara menambahkan widget contact form hanya muncul pada halaman tertentu saja. Ikuti langkah-langkah di bawah ini untuk memindahkan Formulir Kontak ke halaman terpisah. Jika Anda ingin melihat contohnya, Anda sanggup menyidik halaman Hubungi Kami dibagian footer blog ini.
- Pertama, tambahkan formulir kontak untuk sidebar blog Anda untuk mengujinya. Pastikan bahwa Anda mendapatkan email di kotak masuk Anda saat Anda mengklik tombol kirim. (Ini hanyalah langkah opsional tidak untuk dipasang selamanya)
- Setelah diuji coba dan ternyata berhasil, silahkan menghapusnya.
- Sekarang ketahui BlogId blog Anda. Cara mencari BlogId adalah pada URL kafe browser Anda. Ketika berada di halaman manapun di dashboard blog arahan unik ini akan selalu terlihat. BlogId ini diharapkan untuk menghasilkan arahan untuk halaman Form Kontak baru. Gambar di bawah menjelaskan bagaimana cara sanggup mengetahui BlogId. Setelah ditemukan, catat atau copy. Nomor ini diharapkan untuk menghasilkan arahan untuk formulir kontak.
- Selanjutnya menciptakan halaman gres di blog Anda. (Baca: Cara Membuat Halaman Statis di Blogspot)
- Salin dan edit scirpt di bawah ini. Pada arahan berwarna merah, ganti dengan nomor BlogId Anda.
<script>
var blogId = '7805508830166576773';//this number should be mandatorily edited.
//The below message 5 Strings can also be edited
var contactFormMessageSendingMsg ='Mengirim...';
var contactFormMessageSentMsg = 'Pesan Anda telah dikirim.';
var contactFormMessageNotSentMsg = 'Pesan tidak sanggup dikirim. Silakan coba lagi nanti.';
var contactFormEmptyMessageMsg ='Kolom pesan dilarang kosong.';
var contactFormInvalidEmailMsg = 'Sebuah email yang valid diperlukan.'
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': contactFormMessageSendingMsg , 'contactFormMessageSentMsg': contactFormMessageSentMsg , 'contactFormMessageNotSentMsg': contactFormMessageNotSentMsg , 'contactFormInvalidEmailMsg': contactFormInvalidEmailMsg , 'contactFormEmptyMessageMsg': contactFormEmptyMessageMsg , 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<form name="contact-form">
<div>
Nama Anda : </div>
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<div>
Email: <em>(wajib)</em></div>
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<div>
Pesan: <em>(wajib)</em></div>
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" onclick="sendEmailMsg()" type="button" value="Kirim" />
<div style="max-width: 450px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
var blogId = '7805508830166576773';//this number should be mandatorily edited.
//The below message 5 Strings can also be edited
var contactFormMessageSendingMsg ='Mengirim...';
var contactFormMessageSentMsg = 'Pesan Anda telah dikirim.';
var contactFormMessageNotSentMsg = 'Pesan tidak sanggup dikirim. Silakan coba lagi nanti.';
var contactFormEmptyMessageMsg ='Kolom pesan dilarang kosong.';
var contactFormInvalidEmailMsg = 'Sebuah email yang valid diperlukan.'
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': contactFormMessageSendingMsg , 'contactFormMessageSentMsg': contactFormMessageSentMsg , 'contactFormMessageNotSentMsg': contactFormMessageNotSentMsg , 'contactFormInvalidEmailMsg': contactFormInvalidEmailMsg , 'contactFormEmptyMessageMsg': contactFormEmptyMessageMsg , 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<form name="contact-form">
<div>
Nama Anda : </div>
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<div>
Email: <em>(wajib)</em></div>
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<div>
Pesan: <em>(wajib)</em></div>
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" onclick="sendEmailMsg()" type="button" value="Kirim" />
<div style="max-width: 450px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
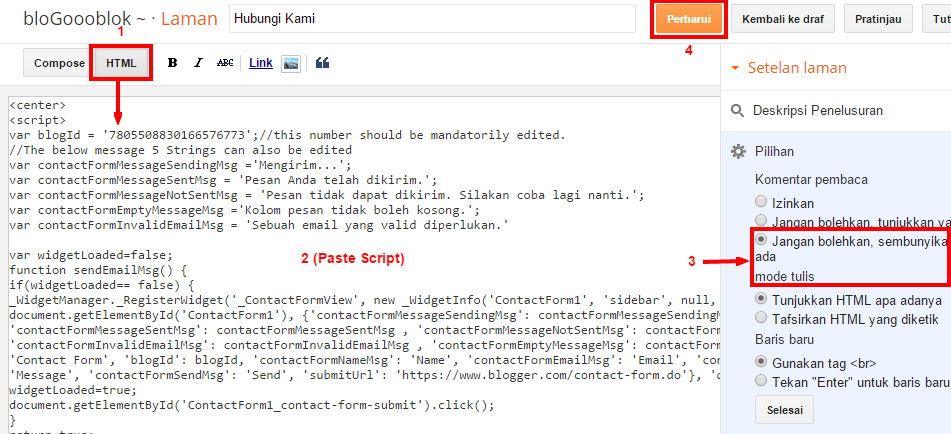
- Saat menciptakan Halaman atau Page, Anda harus beralih ke mode HTML menyerupai yang ditunjukkan pada gambar di bawah. Kemudian paste arahan di atas ke dalam post editor (setelah editing yang tepat), menonaktifkan komentar (Baca: Cara Menghilangkan Kolom Komentar Pada Halaman Blogspot) dan mempublikasikan halaman Anda.
- Setelah halaman diterbitkan, coba lakukan uji coba dengan mengisi form tersebut. Setelah klik tombol Kirim lakukan verifikasi ke email yang dituju. Jika sukses mengirim pesan, artinya Anda berhasil memindahkan widget contact form ini ke halaman blog Anda.
Sumber https://www.blogooblok.com/