Cara Mengubah Tampilan Blog: Edit Template Auto Readmore, Responsive, Seo Friendly
Rabu, 01 April 2015
Edit
Cara Mengubah Tampilan Blog: Edit Template Blogger Kaprikornus Auto Readmore, Responsive (Mobile-Friendly), dan SEO Friendly.
POSTING ini merupakan update goresan pena sebelumnya, cara menciptakan auto read more di halaman depan blog di platform Blogger (Blogspot) milik Google.
Kali ini kode-kode untuk desain ulang template blog bawaan Blogger ini sudah saya edit. Langkah-langkahnya juga lebih lengkap plus pengoptimalan mesin telusur (SEO).
Sebelum ke langkah mengubah desain tampilan blog dengan mengedit template, kita bahas dulu istilahnya satu per satu.
LANGKAH 1: Membuat Blog Baru
Cara Membuat Blog Baru:
1. Login ke akun Blogger Anda.
Kita akan meringkasnya dengan cara sebagai berikut.
1. Klik Tema > Edit HTML
2. Simpan isyarat berikut ini di atas isyarat </head>
3. Cari (Ctrl+F) isyarat <data:post.body/>
4. Anda akan menemukan dua kode. Hapus dan ganti kode <data:post.body/> yang kedua dengan isyarat berikut ini:
4. Save template!
Optional
Jika gambar thumbnail buram (blur), maka tambahkan isyarat berikut ini di atas isyarat </body>
Jika gambar thumnail tidak buram, isyarat di atas tidak usah ditambahkan.
1. Hapus isyarat navbar ibarat dalam gambar di bawah ini, milai dari isyarat <b:section dst.. sampai <b/:section>
2. Cari (ada di bab atas isyarat template) isyarat berikut ini:
Ganti dengan isyarat ini:
3. Cari isyarat ini:
Hapus dan ganti dengan isyarat ini:
5. Save! Simpan Template.
Kini blog Anda sudah responsive. Pastikan setting template ibarat gambar di bawah ini, dengan menonaktifkan template mobile bawaan blogger:
- Klik Thema/Tema
- Klik icon gear
- Klik "No"
Sekarang silakan cek blog Anda di laman Mobile-friendly Test Google. Untuk blog yang saya edit, Lihat Hasilnya.
Optional: Widget Popular Post Judul Saja
Untuk merapikan tampilan Popular Posts yang berupa judul saja, tanpa gambar, copas isyarat berikut ini di atas isyarat ]]></b:skin>
Untuk merapikan tampilan halaman utama supaya tidak adagaris batas putih, copas isyarat berikut ini di atas isyarat ]]></b:skin>
1. Copas isyarat berikut ini di atas isyarat ]]></b:skin>
2. Cari isyarat berikut ini yang ada di bawah kode <b:includable id='post' var='post'>
Hapus dan Ganti dengan isyarat ini:
3 Tambahkan isyarat berikut ini di atas isyarat <div class='post-snippet'>
4. Copas isyarat berikut ini di atas isyarat </head>
Save! Simpan Template.
LANGKAH 4 : Optimalkan SEO
Sisi desain template sudah selesai. Kini saatnya menciptakan blog lebih ramah mesin telusur.
Di langkah memindahkan judul ke samping gambar di atas juga sudah optimalisasi SEO, yaitu memakai heading tag dimanis h2 untuk judul halaman depan dan h1 judul halaman dalam (single post).
Berikut ini kita optimalkan title tags-nya:
1. Tema > Edit HTML
2. Cari dan hapus isyarat ini (ada di bab atas isyarat template)
Ganti dengan isyarat ini:
Save! Simpan template.
PENUTUP
Cara Mengubah Tampilan Blog (Edit Template) sudah selesai. Anda dapat melanjutkannya dengan menambahkan beberapa widget, seperti:
Demikian Cara Mengubah Tampilan Blog: Edit Template Auto Readmore, Responsive, plus SEO standar sehingga blog Anda lebih SE Friendly. Wasalam. ().*
POSTING ini merupakan update goresan pena sebelumnya, cara menciptakan auto read more di halaman depan blog di platform Blogger (Blogspot) milik Google.
Kali ini kode-kode untuk desain ulang template blog bawaan Blogger ini sudah saya edit. Langkah-langkahnya juga lebih lengkap plus pengoptimalan mesin telusur (SEO).
Sebelum ke langkah mengubah desain tampilan blog dengan mengedit template, kita bahas dulu istilahnya satu per satu.
- Template -- disebut juga tema (theme) -- yaitu desain tampilan blog.
- Auto Readmore -- yaitu istilah untuk tampilan halaman depan blog berupa ringkasan postinga, terdiri dari judul, gambar kecil (thumbnail image), dan ringkasan atau kutipan isi goresan pena bab awal (summary/snippet). Contohnya halaman depan blog ini.
- Responsive (Mobile-Friendly) -- yaitu istilah yang merujuk pada desain blog/website ramah mobile.
- SEO Friendly artinya yaitu ramah mesin telusur. SEO sendiri akronim dari Search Engine Optimization atau Pengoptimalan Mesin Telusur, supaya blog kita gampang dan cepat terindeks mesin pencari, ibarat Google, sehingga mendatangkan banyak pengunjung/pembaca.
Cara Mengubah Tampilan Blog: Edit Template Blogger
Kita akan mengedit template blog dalam empat langkah, yaitu menciptakan blog kafe di Blogger, memasang isyarat autoreadmore, mereponsivekannya, dan menjadikannya lebih SEO Friendly.LANGKAH 1: Membuat Blog Baru
Jika Anda ingin pribadi menerapkannya di blog Anda, lewati langkah No. 1 ini. Namun, saya sarankan Anda menciptakan blog baru. Lewati Langkah 1 ini kalau Anda tidak menciptakan blog baru.
Cara Membuat Blog Baru:
1. Login ke akun Blogger Anda.
2. Klik tanda panah ke bawah yang ada di samping nama blog Anda ketika ini
3. Scrool ke bawah kemudian Pilih/klik New Blog (Blog baru).
Akan muncul jendela baru. Silakan buat blog gres Anda dengan mengisi Nama Blog (Title) dan alamatnya (Address).
Pilih tema Simple (Sederhana), kemudian klik Create blog (Buat blog).
4. Beres!
Blog gres sudah jadi. Silakan isi dengan minimal 7 postingan supaya blog tampil normal. Anda dapat memakai sample posting dari Spot Dummy untuk mengisi blog gres yang masih kosong itu.
LANGKAH 2: Membuat Auto Read More
Kini saatnya menciptakan auto readmore di halaman depan. Tampilan blog dengan template Simple bawaan blogger tadi masih menampilkan goresan pena penuh (utuh) di halaman depan blog. Lihat Hasilnya.Kita akan meringkasnya dengan cara sebagai berikut.
1. Klik Tema > Edit HTML
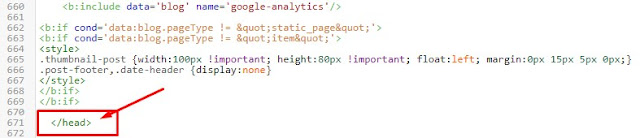
2. Simpan isyarat berikut ini di atas isyarat </head>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style>
.thumbnail-post {width:100px !important; height:80px !important; float:left; margin:0px 15px 5px 0px;}
.post-footer,.date-header {display:none}
</style>
</b:if>
</b:if>
Lihat misalnya dalam gambar ini.
3. Cari (Ctrl+F) isyarat <data:post.body/>
4. Anda akan menemukan dua kode. Hapus dan ganti kode <data:post.body/> yang kedua dengan isyarat berikut ini:
<!-- auto readmore start -->
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.firstImageUrl'>
<a expr:href='data:post.url'><img class='thumbnail-post' expr:alt='data:post.title' expr:title='data:post.title' expr:src='data:post.firstImageUrl'/></a>
<b:else/>
<a expr:href='data:post.url'><img class='thumbnail-post' expr:alt='data:post.title' expr:title='data:post.title' src='http://1.bp.blogspot.com/-XeZs003zT-4/UwM1mfc9l3I/AAAAAAAAAlw/TNTcFCMPH4A/s1600/no-image-thumbnail.jpg'/></a>
</b:if>
<div class='post-snippet'>
<data:post.snippet/>
</div>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
</b:if>
<!-- auto readmore end -->
4. Save template!
Memasang auto readmore di halaman depan blogger sudah selesai. Lihat Hasilnya.
Optional
Jika gambar thumbnail buram (blur), maka tambahkan isyarat berikut ini di atas isyarat </body>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {$('.thumbnail-post').attr('src', function(i, src)
{return src.replace( 's72-c', 's640' );});});
//]]>
</script>
Jika gambar thumnail tidak buram, isyarat di atas tidak usah ditambahkan.
LANGKAH 3 - Membuat Template Kaprikornus Responsive
Sebelumnya kita edit dulu tampilan blognya di hidangan Customize (Kustomisasi) untuk mengubah warna, jenis huruf, dll.
Klik Tema > Customize (Kustomisasi)
Lebarnya saya buat jadi 960 pixel. Sidebar 360 pixel. Warna latar dan link biru. Jenis abjad Arial (standar). Body layout 1 sidebar kanan. Footer layout 1 footer saja.
Untuk mengubah tampilan header menjadi ibarat di atas, tambahkan (copas) isyarat berikut ini di atas isyarat ]]></b:skin>
Saatnya kita memasang isyarat supaya template blog kita responsive.Klik Tema > Customize (Kustomisasi)
Lebarnya saya buat jadi 960 pixel. Sidebar 360 pixel. Warna latar dan link biru. Jenis abjad Arial (standar). Body layout 1 sidebar kanan. Footer layout 1 footer saja.
Hasilnya ibarat ini:
Untuk mengubah tampilan header menjadi ibarat di atas, tambahkan (copas) isyarat berikut ini di atas isyarat ]]></b:skin>
.header-inner .Header .descriptionwrapper {
padding: 0 30px;
}
.header-inner .Header .titlewrapper {
padding: 22px 30px 0;
}
.Header h1 {
font: normal normal 36px Arial, Tahoma, Helvetica, FreeSans, sans-serif;
color: #ffffff;
text-shadow: 1px 2px 3px rgba(0, 0, 0, .2);
}
1. Hapus isyarat navbar ibarat dalam gambar di bawah ini, milai dari isyarat <b:section dst.. sampai <b/:section>
2. Cari (ada di bab atas isyarat template) isyarat berikut ini:
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
Ganti dengan isyarat ini:
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
3. Cari isyarat ini:
.post-body img, .post-body .tr-caption-container {
padding: $(image.border.large.size);
}
Hapus dan ganti dengan isyarat ini:
.post-body img, .post-body .tr-caption-container {4. Simpan isyarat berikut ini di atas isyarat </head>
padding: 0;
width:auto;
max-width:100%;
height:auto;
}
<style>
@media screen and (max-width:1024px){
body,.content-outer, .content-fauxcolumn-outer, .region-inner {width:100%!important;min-width:100%!important;padding:0!important}
body .navbar {height: 0!important;} .footer-inner {padding: 30px 0px!important;}
}
@media only screen and (max-width:800px) {
.main-inner .columns {padding-left: 0px;padding-right: 300px;}
.main-inner .column-right-outer {width: 300px;margin-right: -300px;}
.main-inner .fauxcolumn-right-outer {width: 300px;}
.sidebar .widget,.sidebar .widget img {width:100%}
.main-inner .columns {padding-left: 0px;padding-right: 300px;}
.socials {display:none}
}
@media screen and (max-width: 603px){
.main-inner .columns {padding-right: 0!important;}
.main-inner .column-right-outer {width: 95%;margin: 15px}
.content-inner {padding:15px 0;background-color: #ffffff;}
.post-thumbnails {margin: 0 15px 5px 0;width:72px;height:72px;}
.post h2 {font-size: 17px;}
}
@media only screen and (max-width:480px){
body {padding: 10px;}
main-inner .column-center-inner {padding: 0;}
.main-inner .column-center-inner .section, .main-inner .column-left-inner .section, .main-inner .column-right-inner .section {margin:15px;}
.post h2 {font-size:16px;}
.post {margin: 0 0 10px 0;padding: 0 0 5px 0;height: auto;}
}
@media only screen and (max-width:320px){
.post h2 {font-size:14px;}
}
</style>
5. Save! Simpan Template.
Kini blog Anda sudah responsive. Pastikan setting template ibarat gambar di bawah ini, dengan menonaktifkan template mobile bawaan blogger:
- Klik Thema/Tema
- Klik icon gear
- Klik "No"
Sekarang silakan cek blog Anda di laman Mobile-friendly Test Google. Untuk blog yang saya edit, Lihat Hasilnya.
Optional: Widget Popular Post Judul Saja
Untuk merapikan tampilan Popular Posts yang berupa judul saja, tanpa gambar, copas isyarat berikut ini di atas isyarat ]]></b:skin>
.widget .popular-posts ul {
list-style: none;
padding: 0;
line-height: normal;
}
Untuk merapikan tampilan halaman utama supaya tidak adagaris batas putih, copas isyarat berikut ini di atas isyarat ]]></b:skin>
.content-inner {
padding: 0;
}
Optional: Memindahkan Judul ke Samping Gambar
Jika ingin memindahkan judul posting halaman depan ke samping gambar thumbnail:1. Copas isyarat berikut ini di atas isyarat ]]></b:skin>
h2.post-title, .comments h4 {
font: normal bold 18px Arial, Tahoma, Helvetica, FreeSans, sans-serif;
margin: .75em 0 5px;
}
h1.post-title {font-size: 25px;
line-height: normal;
}
2. Cari isyarat berikut ini yang ada di bawah kode <b:includable id='post' var='post'>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link or (data:post.url and data:blog.url != data:post.url)'>
<a expr:href='data:post.link ? data:post.link : data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
Hapus dan Ganti dengan isyarat ini:
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.title'>
<h1 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link or (data:post.url and data:blog.url != data:post.url)'>
<a expr:href='data:post.link ? data:post.link : data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h1>
</b:if>
</b:if>
3 Tambahkan isyarat berikut ini di atas isyarat <div class='post-snippet'>
<b:if cond='data:post.title'>
<h2 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link or (data:post.url and data:blog.url != data:post.url)'>
<a expr:href='data:post.link ? data:post.link : data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h2>
</b:if>
4. Copas isyarat berikut ini di atas isyarat </head>
<b:if cond='data:blog.pageType == "index"'>
<style>
.post-body {
font-size: 100%;
line-height: normal;
position: relative;
color: #666;
}
</style>
</b:if>
Save! Simpan Template.
Hasilnya ibarat ini:
LANGKAH 4 : Optimalkan SEO
Sisi desain template sudah selesai. Kini saatnya menciptakan blog lebih ramah mesin telusur.
Di langkah memindahkan judul ke samping gambar di atas juga sudah optimalisasi SEO, yaitu memakai heading tag dimanis h2 untuk judul halaman depan dan h1 judul halaman dalam (single post).
Berikut ini kita optimalkan title tags-nya:
1. Tema > Edit HTML
2. Cari dan hapus isyarat ini (ada di bab atas isyarat template)
<title><data:blog.pageTitle/></title>
Ganti dengan isyarat ini:
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/> - Template Blog Simple SEO Cepat</title>
<b:else/>
<title><data:blog.pageName/> | <data:blog.title/></title>
</b:if>
Save! Simpan template.
PENUTUP
Cara Mengubah Tampilan Blog (Edit Template) sudah selesai. Anda dapat melanjutkannya dengan menambahkan beberapa widget, seperti:
Demikian Cara Mengubah Tampilan Blog: Edit Template Auto Readmore, Responsive, plus SEO standar sehingga blog Anda lebih SE Friendly. Wasalam. ().*