Cara Praktis Mengetahui Isyarat Html Warna Tertentu
Selasa, 27 September 2016
Edit
Cara Gampang Mengetahui Kode HTML Sebuah Warna Tertentu - Salah satu elemen terpenting dari sebuah tampilan visual blog ialah pemilihan warna dasar template. Misal warna pada sajian kafe atau warna link dalam artikel dll. Seperti kita tahu, untuk membentuk sebuah warna di tampilan blog itu didasari oleh instruksi html yang ada dalam file xml templatenya. Dan bila kita berkeinginan untuk mengubah warna tampilan blog, maka terlebih dahulu harus kita ketahui instruksi HTML dari warna tersebut.
Di artikel ini saya ingin mengembangkan sebuah tutorial sederhana perihal cara gampang untuk mengetahui instruksi HTML dari suatu warna. Kita tahu warna itu ada berjuta-juta jumlahnya. Dan terperinci memang susah untuk menghafal instruksi HTML yang mendasri pembentukan warna tersebut. Karena setiap warna itu unik dan mempunyai instruksi HTML masing-masing. Adapun untuk warna-warna dasar, instruksi HTML nya memang cukup beraturan, tidak terlalu ribet. Warna-warna dasar tersebut seperti:
Nah, bagi sahabat yang ingin mengetahui instruksi HTML dari warna anu atau warna anu lainnya. Misal saat Anda mengunjungi sebuah blog, dan kemudian tertarik untuk memakai warna serupa dengan blog tsb, tapi tidak tahu instruksi warna HTML nya,maka berikut ialah tutorial sederhana yang sanggup sahabat terapkan untuk mengetahui instruksi HTML dari warna tersebut.
Adapun media alat bantu yang biasa saya gunakan di sini ialah Adobe Photoshop. Misal saya ingin mengetahui instruksi HTML dari warna dasar yang dipakai pada template blog strategimanajemen.net. Di sana Pak Yodhia Antariksa (si empunya blog) memakai warna dasar biru muda untuk header blognya. Nah untuk mengetahui instruksi HTML dari warna tersebut secara tepat, caranya ialah sebagai berikut:
Di artikel ini saya ingin mengembangkan sebuah tutorial sederhana perihal cara gampang untuk mengetahui instruksi HTML dari suatu warna. Kita tahu warna itu ada berjuta-juta jumlahnya. Dan terperinci memang susah untuk menghafal instruksi HTML yang mendasri pembentukan warna tersebut. Karena setiap warna itu unik dan mempunyai instruksi HTML masing-masing. Adapun untuk warna-warna dasar, instruksi HTML nya memang cukup beraturan, tidak terlalu ribet. Warna-warna dasar tersebut seperti:
black #000000 - white #FFFFFF
red: FF0000 - Yellow #FFFF00
Blue #0000FF - Gray #808080
Silver #C0c0c0 - Green #008000
Purple #800080
red: FF0000 - Yellow #FFFF00
Blue #0000FF - Gray #808080
Silver #C0c0c0 - Green #008000
Purple #800080
Nah, bagi sahabat yang ingin mengetahui instruksi HTML dari warna anu atau warna anu lainnya. Misal saat Anda mengunjungi sebuah blog, dan kemudian tertarik untuk memakai warna serupa dengan blog tsb, tapi tidak tahu instruksi warna HTML nya,maka berikut ialah tutorial sederhana yang sanggup sahabat terapkan untuk mengetahui instruksi HTML dari warna tersebut.
Adapun media alat bantu yang biasa saya gunakan di sini ialah Adobe Photoshop. Misal saya ingin mengetahui instruksi HTML dari warna dasar yang dipakai pada template blog strategimanajemen.net. Di sana Pak Yodhia Antariksa (si empunya blog) memakai warna dasar biru muda untuk header blognya. Nah untuk mengetahui instruksi HTML dari warna tersebut secara tepat, caranya ialah sebagai berikut:
- 1. Silakan sahabat lakukan Screen Shoot pada tampilan warna yang ingin diketahui warna HTML nya. Bisa pakai lightshot ataupun printscreen biasa. Lalu simpan hasil screen shotnya di drive komputer Anda.
- 2. Buka Adobe Photoshop versi berapapun yang Anda punya, mau software installan ataupun portable. Lalu buka file gambar hasil screenshot yang tadi disimpan. Seperti pola berikut.
- 3. Klik toolbar Set foreground Color ibarat ditunjukkan oleh gambar di bawah ini)
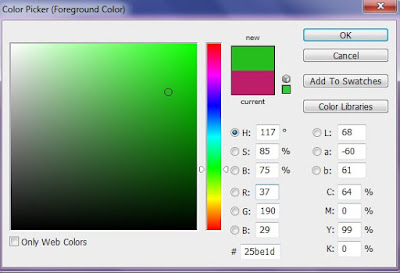
- 4. Maka akan muncul tampilan Color Picker ibarat di bawah ini. Color Picker inilah yang sanggup kita fungsikan untuk mengetahui instruksi HTML dari suatu warna.
- 5. Nah untuk mengetahui instruksi HTML dari sebuah warna, maka arahkan kursor/ pointer mouse Anda ke warna yang hendak dicari kodenya. Dalam hal ini arahkan kursor ke gambar warna biru dari Screenshot tadi dibuka. Seteleh diklik warnanya, maka seketika itu pula akan tampil instruksi HTML dari warna tersebut. Bisa dilihat di bab bawah kanan Color Picker, ibarat ditandai oleh kotak mereah di bawah ini. Nah, itulah instruksi HTML dari warna biru yang dipakai pada blog strategimanajemen.net.
Bagaimana? Cukup gampang bukan? Silakan gunakan instruksi HTML yang sudah didapat sesuai dengan keperluan.
Mengetahui instruksi HTML dari sebuah warna juga penting, manakala kita ingin mengedit warna tampilan blog / website kita sendiri. Misal warna pada menubar blog kita ialah kuning yang sehabis kita cari tahu instruksi HTML nya dengan cara di atas, ternyata warna kuning tersebut berkode #d9eb41. Dengan mengetahui kodenya, kita sanggup dengan gampang mencari warna tersebut di halaman edit HTML.
Nah, itulah salah satu cara termudah dari sekian banyak cara yang ada untuk mengetahui instruksi HTML dari sebuah warna. Semoga bermanfaat, khususnya bagi para pemula dalam blogging ibarat saya.
Sekian dan terima kasih.