Cara Menciptakan Background Gradient Di Blog Dengan Css
Jumat, 07 Desember 2018
Edit
 - Akhir-akhir ini aneka macam pemilik web atau blog yang merombak tampilan web mereka. Diantara rombakan yang paling ramai dan kompak dilakukan yaitu penggunaan gradient warna untuk background elemen tertentu, menyerupai Navbar dan Footer. Tren background warna gradient ini sanggup dibentuk dengan bahasa stylesheet (CSS) yang memang fungsi utamanya ialah untuk style atau penggaya tampilan (pembungkus dari HTML). Untuk itu, kali ini saya coba bahas cara menciptakan background gradien warna ini dan diaplikasikan untuk blogger.
- Akhir-akhir ini aneka macam pemilik web atau blog yang merombak tampilan web mereka. Diantara rombakan yang paling ramai dan kompak dilakukan yaitu penggunaan gradient warna untuk background elemen tertentu, menyerupai Navbar dan Footer. Tren background warna gradient ini sanggup dibentuk dengan bahasa stylesheet (CSS) yang memang fungsi utamanya ialah untuk style atau penggaya tampilan (pembungkus dari HTML). Untuk itu, kali ini saya coba bahas cara menciptakan background gradien warna ini dan diaplikasikan untuk blogger.Beberapa situs yang sudah memakai gradien warna sebagai background elemennya ialah Jalantikus.com, dan beberapa situs yang dikelola google. Untuk membuatnyapun tidak diharapkan banyak kode. Hanya bermodalkan instruksi CSS Gradient, Animation, Background Linear saja. Dan untuk merapikan goresan pena atau textnya kita cukup gunakan CSS Display, Font Weight, dan Color saja. Baik pribadi saja ke Tutorialnya.
CARA MEMBUAT BACKGROUND GRADIEN DI BLOGGER
Langkah yang perlu dilakukan ialah :
- Masuk ke akun blogger kamu,
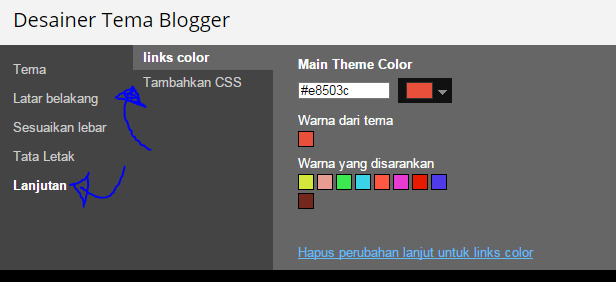
- Klik Tema > Sesuaikan
- Pilih Lanjutan > Tambahkan CSS
- Salin (Copy) instruksi CSS dibawah artikel ini
- Tempel (Paste) instruksi tersebut di kotak Tambahkan CSS Khusus
- Klik [Terapkan pada Blog]
- Selesai
Kode CSS Untuk Background Gradien Warna :
[@-webkit-keyframes Gradient {
0% {
background-position: 0% 50%}
50% {
background-position: 100% 50%}
100% {
background-position: 0% 50%}
}
@-moz-keyframes Gradient {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
@keyframes Gradient {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
div.header{
color: #fff;
background: linear-gradient(-45deg, #EE7752, #E73C7E, #23A6D5, #23D5AB);
background-size: 400% 400%;
-webkit-animation: Gradient 15s ease infinite;
-moz-animation: Gradient 15s ease infinite;
animation: Gradient 15s ease infinite;
display: block;
font-weight: bold;
color: black;
}]
- [message]
- CATATAN :
- silahkan ganti hurus yang tercetak tebal berwarna merah div.header dengan tag, class atau id elemen yang mau diganti. Untuk lebih dari satu elemen gunakan tanda koma untuk memisahkan.
Untuk mencari tag, klas, dan id dari elemen kau sanggup manfaatkan webmaster tool dari browser untuk mencarinya. Sekian tutorial dari saya mengenai cara mengganti background menjadi gradien warna. Semoga membantu.